ARTICLES
Dynamic Type in iOS using UIFontTextStyle
iOS 7 introduced Dynamic Type which allows the user to specify the font size in Settings. The easiest way to support dynamic type is to use one of Apple’s pre defined Font Text Style’s below.
Swift 3 and Swift 4
UIFontTextStyle.title1
UIFontTextStyle.title2
UIFontTextStyle.title3
UIFontTextStyle.headline
UIFontTextStyle.subheadline
UIFontTextStyle.body
UIFontTextStyle.callout
UIFontTextStyle.footnote
UIFontTextStyle.caption1
UIFontTextStyle.caption2
Swift 2.2
UIFontTextStyleTitle1
UIFontTextStyleTitle2
UIFontTextStyleTitle3
UIFontTextStyleHeadline
UIFontTextStyleSubheadline
UIFontTextStyleBody
UIFontTextStyleCallout
UIFontTextStyleFootnote
UIFontTextStyleCaption1
UIFontTextStyleCaption2
Here is a code example in Swift 3 or Swift 4 of using the Headline font style.
let label = UILabel()
label.font = UIFont.preferredFont(forTextStyle: .headline)
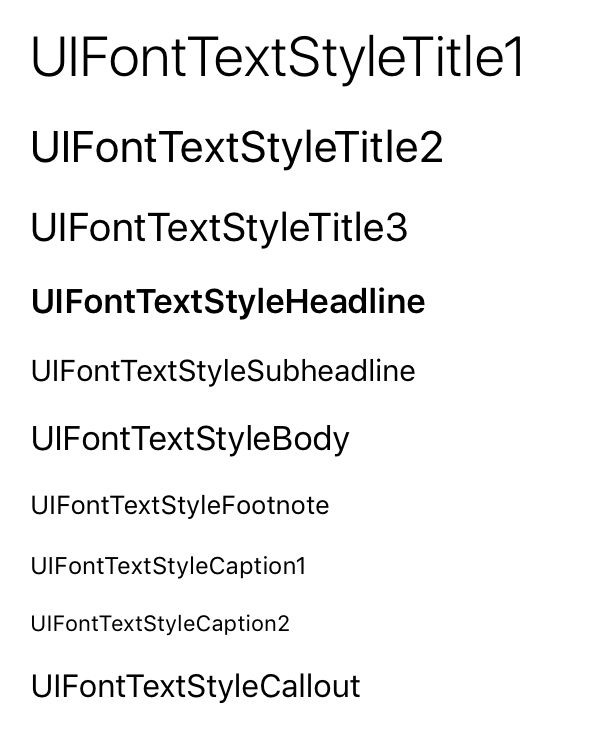
Below is screenshot of all the Font Text Style’s in action using the San Francisco font in iOS 9.

For further reading see the Apple Documentation for the UIFontDescriptor.
If you need a monospace font for displaying numbers in iOS 9 and newer you can use monospacedDigitSystemFont(ofSize fontSize: CGFloat, weight: CGFloat).
let label = UILable()
label.font = UIFont.monospacedDigitSystemFont(ofSize: 30, weight: 0.3)
Get insights into your Apple Search Ads performance with Kitemetrics by Kitefaster. Kitemetrics helps you optimize your bids and keywords to increase revenue.
Our Products
Kitemetrics
Keyword level attribution for Apple Search Ads. Optimize your bids and increase your revenue. Sign up for free at kitemetrics.com.
White Noise and Deep Sleep Sounds
Calming and relaxing sounds that will help you sleep like a baby tonight.
Download for free from the App Store.
Get it on Google Play.
Our Sponsors
Get Sleepy

The free podcast that puts you to sleep with meditative bedtime stories. Listen at getsleepy.com.